By: Marit Coehoorn
Keywords: Living, community, neighborhood, sharing
Final presentation poster: Click here
Design Goal and Interaction vision
Strengthen community feeling by giving neighbors a trigger for personal contact.
The interaction should be natural, effortless, open and lively. It should feel like ‘a moment of serendipity’: an unexpected but fortunate discovery of a shared interest, feeling, thought or experience.
Research Explorations
The initial research in different neighborhoods showed that a lot of people experience their neighborhood as being too anonymous. By handing out senzitising booklets and conducted a few interviews, I discovered people would like to have more contact, but don’t have a reason for this. Nowadays, people can connect anywhere and anytime, decreasing the need for a social neighborhood. This makes people feel less at home and decreases their sense of belonging.
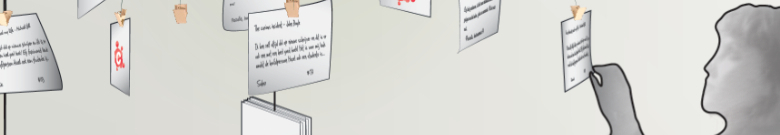
With a small-scale sharing system in my own neighborhood, I discovered people love to share books: they are passionate about sharing something they liked, and also enjoy reading messages of others. Contact with neighbors was indeed established in a natural and exciting way.
A one-week test of the system in a student complex, showed they all love the initiative and believe it would decrease anonymity, but many students read too little or are too busy to participate.
Design Explorations
My initial design direction was about creating the feeling of sharing something, such as having a shared goal, experiencing a similar feeling together, doing an activity together and/or experiencing team spirit.
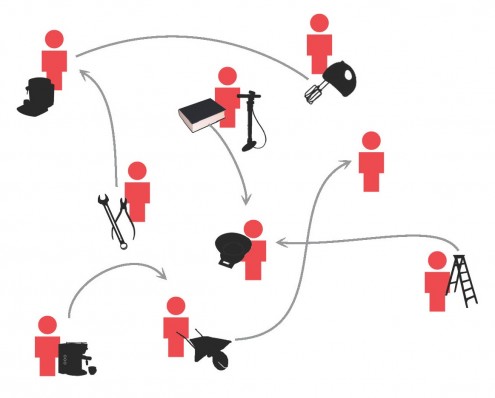
Next, I decided to focus on establishing personal relations within the neighborhood. I thought of a system in which people can share tools with neighbors: There would be a website for people to place tools and for people to request tools.
To trigger a more personal conversation, I focused on just sharing books. This could be an online system, or a physical system in a hallway. Instead of placing the books in the hallway, I let people write a note about a books, so others can come by their homes to borrow.
Final Design
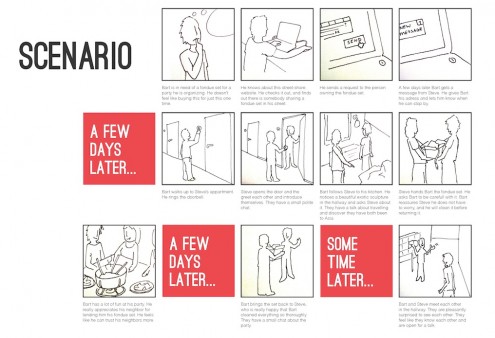
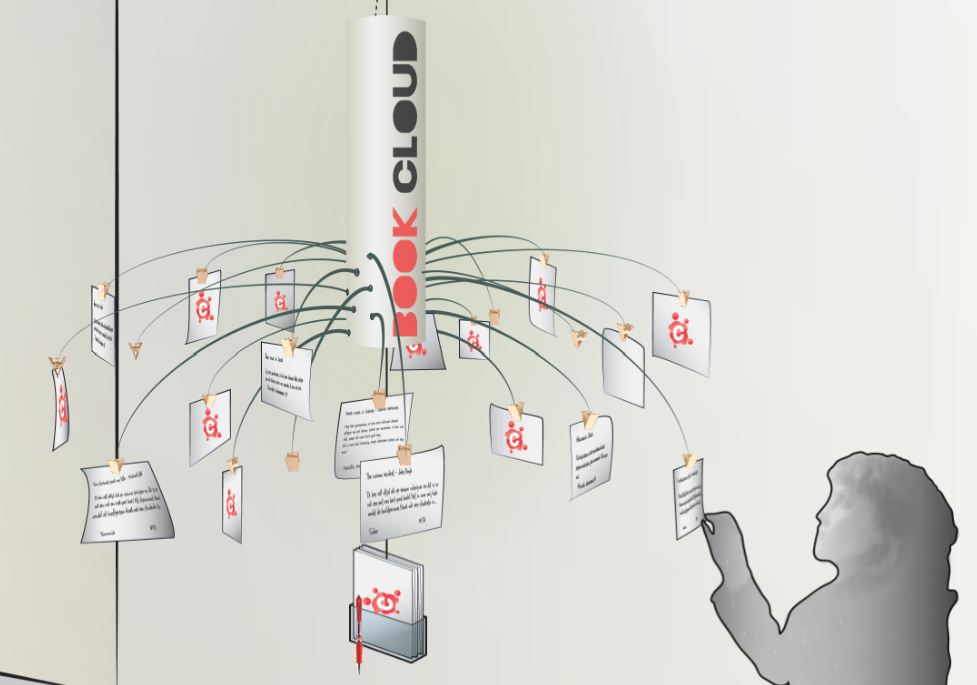
The BookCloud is a sharing system with which neighbors can share their books with one another. The BookCloud hangs in the hallway of a flat. Neighbors can write a short personal message (in which they recommend a book of theirs) and hanging this in the BookCloud. They read each others’ messages and are triggered to visit a neighbor and borrow a book.
The contact moment is established naturally, and gives people the opportunity to get to know each other better.
By having contact and sharing experiences, neighbors get connected. This increases the feeling of belonging to your neighborhood and makes people feel more at home.